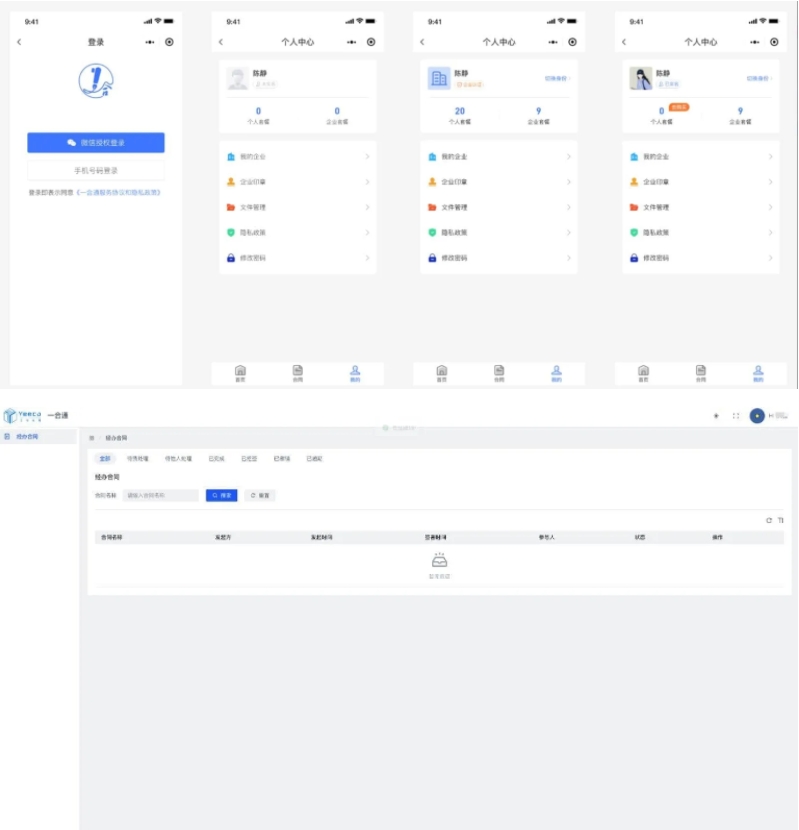
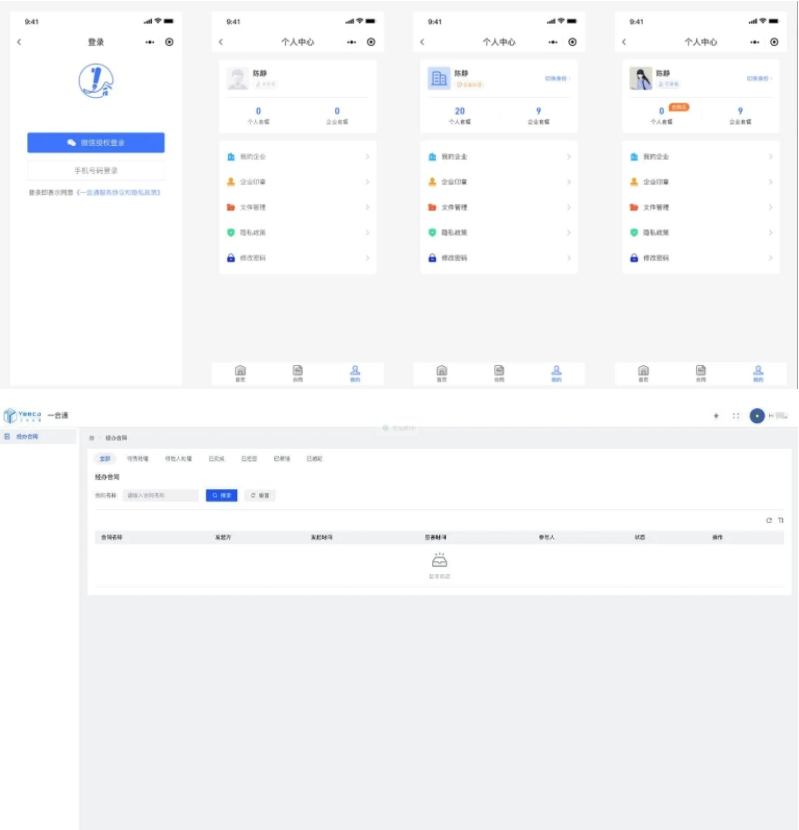
Mini-Contract电子合同在线签署小程序源码
该小程序采用了uniapp和Vue3框架进行搭建,专注于电子合同在线签署,简化了用户对接多个电子合同厂商的过程。它适合中小微企业以及各类前端开发人员。
基本介绍
框架:uniapp, Vue3。
功能:聚合各类电子合同解决方案,提供简洁的代码和最新技术栈。
适用:中小微企业,前端开发人员。
功能亮点
简洁代码:提供了清晰、简洁的代码,便于维护和二次开发。
聚合解决方案:无需逐一对接电子合同厂商,节省时间和精力。
版权无忧:提供的界面风格可以直接使用,无需担心版权问题。
快速实现项目:能够解决前端项目80%以上的重复工作。
技术支持:提供全方位的技术支持和使用教程。
环境要求
开发语言:Vue2.0
IDE工具:Vscode, HBuilder等
依赖管理工具:npm
搭建教程
环境配置
安装Node.js:
下载并安装Node.js,推荐使用稳定版本。
安装Vue CLI:
npm install -g @vue/cli
安装HBuilderX:
下载并安装HBuilderX,适合uniapp开发。
下载与安装
克隆源码:
git clone https://github.com/your-repo/mini-contract.git
cd mini-contract
安装依赖:
npm install
项目配置
修改配置文件:
根据需要修改项目中的配置文件,设置对应的API接口和相关参数。
运行项目:
在本地运行项目进行调试和开发。
npm run dev
打包项目:
项目开发完成后,可以进行打包发布。
npm run build
部署上线
上传文件:
将打包后的文件上传到你的服务器或者托管平台。
配置服务器:
根据服务器的环境,配置Nginx或其他Web服务器,以确保项目能够正常运行。
测试与优化:
确保项目在不同设备和浏览器上的兼容性,进行必要的优化。
使用教程
项目结构介绍:
src/:源代码目录。
public/:公共资源目录。
components/:组件目录。
pages/:页面目录。
utils/:工具函数目录。
开发流程:
在pages/目录下新增页面。
在components/目录下新增或修改组件。
使用utils/目录中的工具函数,简化开发过程。
技术支持:
提供详细的开发文档和使用教程。
提供在线技术支持,解决用户在使用过程中的问题。
通过上述步骤,你可以快速搭建并上线一个功能齐全的电子合同在线签署小程序,适合各种规模的企业和前端开发需求。